● 抽取对比
对比是在两种临近色间被认识到的不同色彩。因为白色和黑色并不是真正的颜色,它们被说成是非色彩的对比。白和黑也表现出对比的最高水平。色环中的补色表现的是高色彩的对比。这就是当你增加压缩比后把图象中的白色和黑色信息减少所造成的.JPG压缩算法使彩色信息减少的原因。

白到黑:非色彩的对比

采用蓝色的单色对比
当你使用一种单色,然后增加或降低亮度时,单色的对比就被提取出来了。
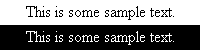
设计中的对比非常重要。并且有不同的应用方式,所有这些都基于上面所列的其他颜色。每个人都清楚的是,白底黑字看起来非常容易,这就是你所阅读的大部分印刷材料中为什么都是白底黑字的原因的一部分。同样地,黑底白字产生强烈对比,但是它阅读起来比较困难。因为黑色相对白色和其它的颜色来讲,看起来有一种沉重感和些许的压抑感。从下图所示的两种对比效果来看,相信你已经对对比色就有了进一步的体会。

高对比色的搭配
类似的对比效果也同样发生在暖色和冷色之间。暖色有些微冲出荧屏的感觉,而冷色被认为有从荧屏后退的感觉。这就意味着暖色/暗色适合于文本,而冷色/亮色更适合于用作背景。但是,这样的方式不是十分固定的。让我们看看选择这两种对比色的一个简单例子。用一种(颜色)作为背景,用另一种(颜色)作为文本。

补色的搭配
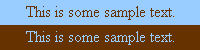
你将注意到得到的结果是十分糟糕的。这两种颜色之间不能形成恰当的对比,它们看起来就象伸向你的拳头,明确地讲,它们不是一个好的结合。但是保持这基本相同的颜色不变,调整一下它们的亮度/暗度,使它们之间更一致一些(见下图)。

调整色的搭配
你可以看出这是一种较好的色彩搭配。这不但是从分析角度的判断思考,更是从视觉观点进行的阐释。
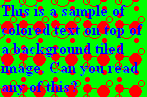
在背景图象上添加文本,对比色的使用也许是最重要的。使用这些对比的概念,你需要记住的是,页面上的文本成分必须和背景图象上的所有颜色形成足够强烈的对比。例如,你仅使用了上面所描述的一套“组色”,就会有三种显然的对比色给页面造成的糟杂喧嚣感。

组色的搭配 背景图象上的文本
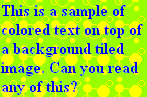
一种较好的方法是去使用一套分离补色,近似色作为背景,补色作为文本(色)。在这种方式下,背景色之间完全地融合在一起,不会招来人们特别明显的注意,并且能够使文字突出出来。

分离补色的搭配,文字在背景图象的上面
了解色彩理论,可以在你为你的设计选取一种主题颜色时起到作用。依赖于你需要的背景色,其他元素和不同的文本风格,你可以从色环中选用对比模式。那么使用一些比较安全的颜料图标,你可以容易地选取较暗较亮的颜色去增强你元素间的对比而达到一个适当的水平。有许多搭配适合于你的设计提供一个好的色彩应用而不至于使你头疼。
通过上面的讲述,你对设计中色彩的运用,应该有了一个较全面的了解。那你就马上开始行动吧!
以上就是上海效果图制作公司云图效果图小编为大家介绍的关于室内效果图制作的相关内容,希望以上内容对想要了解室内效果图制作的朋友们有所帮助,更多相关内容可以咨询http://www.yuntuxgt.com/。
免责声明:本网站部分内容由用户自行上传,如权利人发现存在误传其作品情形,请及时与本站联系。
Copyright © 2016-2020 云图效果图设计 Yuntuxgt.com. All Rights Reserved. 沪ICP备20024102号